Builders FirstSource – крупнейший в США поставщик строительных материалов и готовой продукции для строительства, ремонта и реконструкции домов. Предоставляет широкий спектр услуг, связанных cо строительством. Рассмотрим историю развития компании за последние полтора года.
Книга, вероятно, предназначена для подростков. Написано очень кратко, простыми словами, без сложных терминов и примеров. Сильно бросаются в глаза англицизмы, на мой вкус, они в тексте вообще не уместны.
Для себя ничего практически полезного не нашел. Это не значит, что книга для вас тоже будет бесполезной, но, если вы уже взрослый человек, вероятность этого велика.
И лучше почитать академию смысла Курпатова.
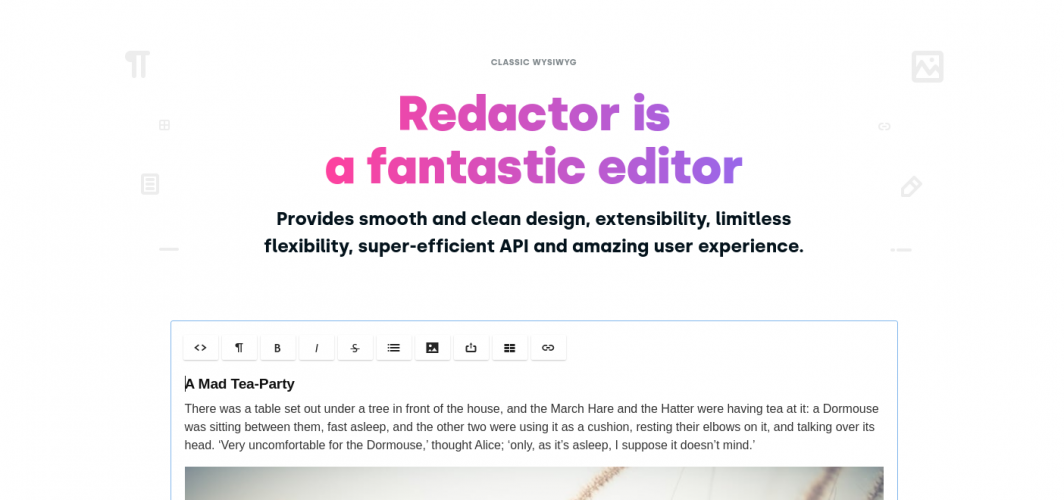
Посмотрел на API для redactor wysiwyg. Документация приятная; есть не все, но достаточно, чтобы разобраться.
Сделал небольшой плагин, который позволяет передвигать модальные окна. Модальное окно, как правило, перекрывает редактор, и бывают ситуации, когда это не удобно. Плагин исправляет это недостаток.
Есть небольшая проблема с позиционированием модального окна у границ, не сильно критичная, поэтому не стал заморачиваться. Будет время и желание – исправлю.
В те времена, когда Internet Explorer был на вершине, каждый разработчик, которого я знал, устанавливал Firefox для всех членов своей семьи, и даже для своих собак. Главным достоинством Firefox’а было наличие вкладок.
Firefox, возможно, не был первым браузером с вкладками, но, насколько я помню, именно эта возможность заставляла людей переходить на него. Особенно тех, кому было плевать на тотальное доминирование Internet Explorer.